En este artículo vamos a ver como con una plataforma gratuita, Blogger, podemos montar una tienda online con prácticamente características de una tienda profesional. No tendrás muchas opciones, pero lo importante es que si empiezas a vender, ya te plantees irte a una solución profesional.
Así de primera mano verás como funciona la tienda y aquellas opciones que tiene y cuales no. De esta manera podrás implementar la tienda online para tus necesidades.
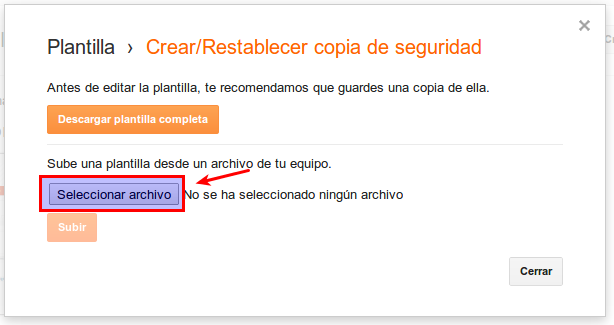
Una vez que pinchamos ahí nos sale la siguiente imagen:
Si tenemos otra plantilla modificada anteriormente, creamos una copia de seguridad en nuestro ordenador en "Descargar plantilla completa". Una vez hecho esto seleccionamos el archivo XML que nos hemos descargado al suscribirnos a la lista de correo. Con esto ya tenemos instalado la plantilla y podemos ver como queda.
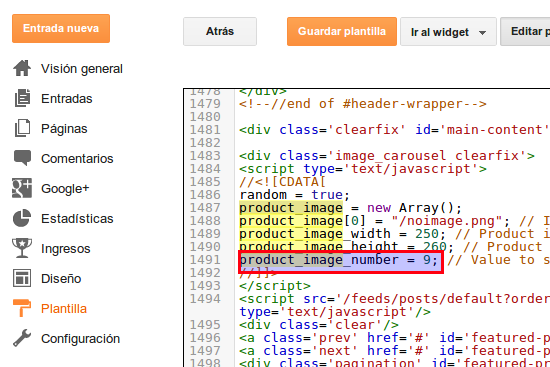
E introducimos el siguiente código:
El número que nos aparece detrás, son los productos que nos aparecen en el slider. Si tenemos menos es mejor cambiarlos a un 2 en vez del 9.
Si en algún momento no ponemos imagen al producto, la plantilla nos permite definir una imagen genérica. Sólo tenemos que buscar el texto: "product_image[0] = "/noimage.png" y cambiar la imágen que viene por defecto a una que nosotros queramos. Si nos atrevemos a cambiar los parámetros del slider buscaremos "carouFredSel" y ahí tendremos los parámetros del slider. Combinando los valores true/false en las tres opciones "circular", "infinite" y "auto", podremos tener distintas maneras de mostrar las imágenes.
Una vez que tuviéramos 8 productos, cambiaríamos el valor del slider y veríamos como funciona. Cuanto ya tengamos muchos productos podemos incrementar ese número y ver su funcionamiento.
Este ha sido el funcionamiento básico para esta plantilla, y sobre todo que en poco tiempo podamos tener una tienda online sencilla y que funcione.
Plantilla Blogger Store v2
Vamos a ver de manera rápida esta plantilla, que nos convierte un blog de Blogger en una tienda online con unas buenas características. Esta plantilla la he montado en una en una tienda real que he creado, para que puedas ver su funcionamiento.Así de primera mano verás como funciona la tienda y aquellas opciones que tiene y cuales no. De esta manera podrás implementar la tienda online para tus necesidades.
Primer paso
El desarrollo de esta plantilla se lo debemos a JavaTemplates, que durante un tiempo ha estado caída la web y ahora sale como web maliciosa. Y luego dar las gracias a oloblogger por sus maravillosas modificaciones. Aquí recopilo los temas más importantes para que en menos de 1 hora tengas funcionando tu tienda online. Tendremos que obtener el archivo XML (TiendaBlogger.xml) para instalarlo en blogger. Para esto solo tienes que descargar la plantilla en el botón de compartir con un tweet en la parte derecha de la web.Instalación
Accedemos a nuestro escritorio Blogger, nos vamos al apartado Plantilla y le damos al botón "Crear copia de seguridad/Restablecer":Una vez que pinchamos ahí nos sale la siguiente imagen:
Si tenemos otra plantilla modificada anteriormente, creamos una copia de seguridad en nuestro ordenador en "Descargar plantilla completa". Una vez hecho esto seleccionamos el archivo XML que nos hemos descargado al suscribirnos a la lista de correo. Con esto ya tenemos instalado la plantilla y podemos ver como queda.
Configuración básica
Introduciremos un código para que cuando creemos una nueva entrada en blogger, sea un producto en nuestra tienda online. Nos vamos a "Configuración" y le damos a "Entradas y comentarios". Si no tenemos activa la Plantilla de las entradas, la activamos como vemos en la imágen:E introducimos el siguiente código:
<div class="item_image"> <a href="url_imagen_producto"><img border="0" class="item_thumb" src="url_imagen_producto" /></a> <span class="item_price">€00.00</span> </div> <select class="item_size"> <option value="S">Pequeña(S)</option> <option value="M">Mediana(M)</option> <option value="L">Grande(L)</option> <option value="XL">Extra Grande(XL)</option> </select> <div class="item_Description"> Descripción del producto </div>Con el <select class="item_size"> hemos añadido los tamaños de una camiseta, pero podríamos añadir otro tipo de tamaño. Si quisiéramos una alternativa adicional como por ejemplo el color, tendríamos que añadir otra clase select. Solo sería necesario crear otro select. Por ejemplo, después del </select> podríamos poner otro <select class"item_color"> con la misma estructura y ya tendríamos otra opción a escoger. Y por último marcamos en "Mostrar un máximo de ...", un número múltiplo de cuatro para que en la plantilla de la tienda los artículos cuadren bien y no queden huecos. Nos faltaría configurar el Idioma y formato, y la zona horaria, que a veces se olvidan estas cosas. Guardamos configuración y ya casi lo tenemos.
El Slider
El slider es la parte superior de la plantilla donde se muestran los productos nuevos que se van incorporando y que tiene un efecto deslizante. Al principio no tendremos productos con lo que lo modificaremos para que se vea bien. En "Plantilla" -> "Editar HTML" buscamos el texto "product_image_number".El número que nos aparece detrás, son los productos que nos aparecen en el slider. Si tenemos menos es mejor cambiarlos a un 2 en vez del 9.
Si en algún momento no ponemos imagen al producto, la plantilla nos permite definir una imagen genérica. Sólo tenemos que buscar el texto: "product_image[0] = "/noimage.png" y cambiar la imágen que viene por defecto a una que nosotros queramos. Si nos atrevemos a cambiar los parámetros del slider buscaremos "carouFredSel" y ahí tendremos los parámetros del slider. Combinando los valores true/false en las tres opciones "circular", "infinite" y "auto", podremos tener distintas maneras de mostrar las imágenes.
Forma de pago y divisa
El código que nos permite tener un carrito de la compra es SimpleCart. En este punto tendremos que configurar nuestra cuenta de paypal y la moneda en la que queremos que nos paguen. Tenemos que buscar este código:<script type='text/javascript'>
//<![CDATA[
/* SIMPLE CART SETTING */
simpleCart.email = 'tucorreodepaypal@dominio.com';
simpleCart.checkoutTo = PayPal;
simpleCart.currency = EUR;
simpleCart.cartHeaders = ['name','thumb_image','Quantity_input','increment', 'decrement','Total'];
//]]>
</script>
Cada una de las opciones tiene las siguientes opciones:
- simpleCart.email: Aquí pones tu dirección de correo electrónico de paypal.
- simpleCart.checkoutTo: Aquí dejaremos Paypal como método de pago, ya que en España todavía no se soporta GoogleCheckout. En el caso de que en tu país se soporte puedes utilizar este método de pago.
- simpleCart.currency: La divisa en la que queremos que nos paguen. Tenemos una lista de opciones, pero para Europa dejaremos el Euro (EUR).
- simpleCart.cartHeaders: No es necesario cambiar nada de esta opción.
| Baht Thailandés=THBCorona Checa=CZKCorona Danesa=DKKCorona Noruega=NOKCorona Sueca=SEKDólar Australiano=AUDDólar Canadiense=CADDólar Hong Kong=HKDDólar Neozelandés=NZDDólar Singapur=SGD | Dólar USA=USDEuro=EURFlorín Húngaro=HUFFranco suizo=CHFLibra Esterlina=GBPNuevo Sheqel Israelí=ILSPeso Mexicano=MXNRupia Indonesia=IDRYen Japonés=JPYZloty Polaco=PLN |
Tu primer producto
Como ejemplo para el primer producto vamos a crear un producto que se llame "Camiseta" dándole todas las posibilidades que admite este sistema, luego simplemente tenéis que ajustarlo a vuestras necesidades. Al crear un nuevo producto entra en funcionamiento la Plantilla de entradas, que luego podemos configurar con nuestro producto estándar para no tener que estar borrando y poniendo las partes más usadas. La imagen a insertar, es recomendable que sea cuadrada y sobre todo mayor de 150px. Al subir la imagen a blogger, este nos mete mucho código, pero nosotros solo nos quedamos con la primera dirección, que es la imagen original que subimos. El título del post será el nombre del producto y por lo tanto no es recomendable usar nombres largos para que luego en la página inicial no se vean mal. Insertamos el siguiente código:<div> <a href="url_imagen_producto"><img border="0" src="http://1.bp.blogspot.com/-PEN827h8PqA/UbCiSnnkVKI/AAAAAAAAB4o/JjzoV56YxGk/s1600/Camiseta-Blanca.jpg" /></a> <span>20€</span> </div> <select class="item_size"> <option value="S">Pequeña(S)</option> <option value="M">Mediana(M)</option> <option value="L">Grande(L)</option> <option value="XL">Extra Grande(XL)</option> </select> <select class="item_color"> <option value="R">Roja</option> <option value="V">Verde</option> <option value="A">Amarilla</option> </select> <div> Descripción del producto </div>Con este código ya podríamos publicarlo y ver nuestro primer producto. Si no necesitásemos las selecciones de talla, color o cualquier otra variación, simplemente las quitaríamos y dejaríamos lo que necesitásemos.
Una vez que tuviéramos 8 productos, cambiaríamos el valor del slider y veríamos como funciona. Cuanto ya tengamos muchos productos podemos incrementar ese número y ver su funcionamiento.
Este ha sido el funcionamiento básico para esta plantilla, y sobre todo que en poco tiempo podamos tener una tienda online sencilla y que funcione.